| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Few-shot generation
- animation retargeting
- RNN
- Generative Model
- 디퓨전모델
- userwidget
- 언리얼엔진
- WinAPI
- 오블완
- Diffusion
- ddpm
- multimodal
- deep learning
- Stat110
- ue5.4
- CNN
- 딥러닝
- 모션매칭
- WBP
- dl
- cv
- 생성모델
- UE5
- 폰트생성
- Font Generation
- motion matching
- GAN
- Unreal Engine
- NLP
- BERT
- Today
- Total
Deeper Learning
[UE5] UMG - Responsive UI, 위젯 블루프린트 반응형 UI (ProjectVT 개발기) 본문
[UE5] UMG - Responsive UI, 위젯 블루프린트 반응형 UI (ProjectVT 개발기)
Dlaiml 2024. 5. 31. 10:28이전 포스팅에 이어서 팀 프로젝트(ProjectVT)의 개발기를 이어 작성하려 한다.
이전에 인공지능 서비스 온글잎을 런칭할 때도 느꼈지만 혼자 사용하거나 테스트를 위한 개발과 출시와 사용자를 염두에 두는 개발은 매우 다르다.
여러 해상도와 운영체제의 디바이스에서 정상적으로 작동하여야 하며, 사용자가 혼란을 느끼지 않도록 하는 UI/UX, 네트워크 환경에 따른 FCP, FMP 측정, 수익모델, 오류 발생 시 안내 및 대처, 고객 문의 창구와 약관 등 수십 가지가 넘는 것들을 추가로 고려해야 한다.
현재 프로젝트도 이제 UI/UX 디자인 이후 이를 언리얼 엔진 위젯 블루프린트에 적용하는 단계를 밟고 있는데, 이전에 개발하였던 위젯들이 해상도가 달라짐에 따라 버튼, 텍스트가 화면 밖으로 나가거나 사라지는 문제가 많았다.
프로젝트에 조인할 때 언리얼 엔진에 대해서 아예 몰랐었고 위젯 블루프린트도 익숙하지 않아 주먹구구식으로 배치한 오브젝트들이 문제였다.
이번 포스팅은 UMG에서 화면 크기에 따라 크기가 변하는 오브젝트, 위젯을 만드는 방법에 대해 학습하고 해결한 과정을 담아보려한다.
Anchor
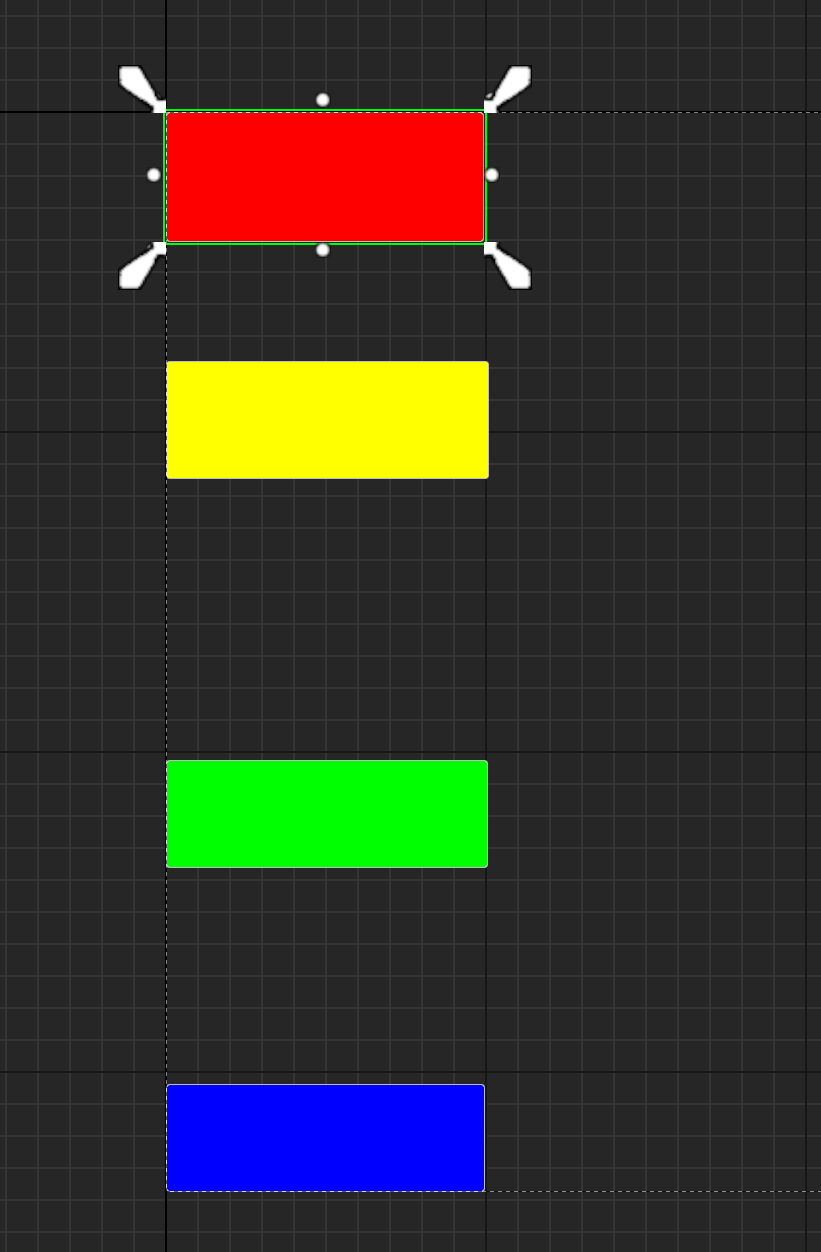
테스트를 위한 레벨과 위젯 블루프린트를 만들고 Canvas Panel 내부에 Button을 4개 만들었다.
(Custom, 1920 x 1080 기준으로 테스트하였다)


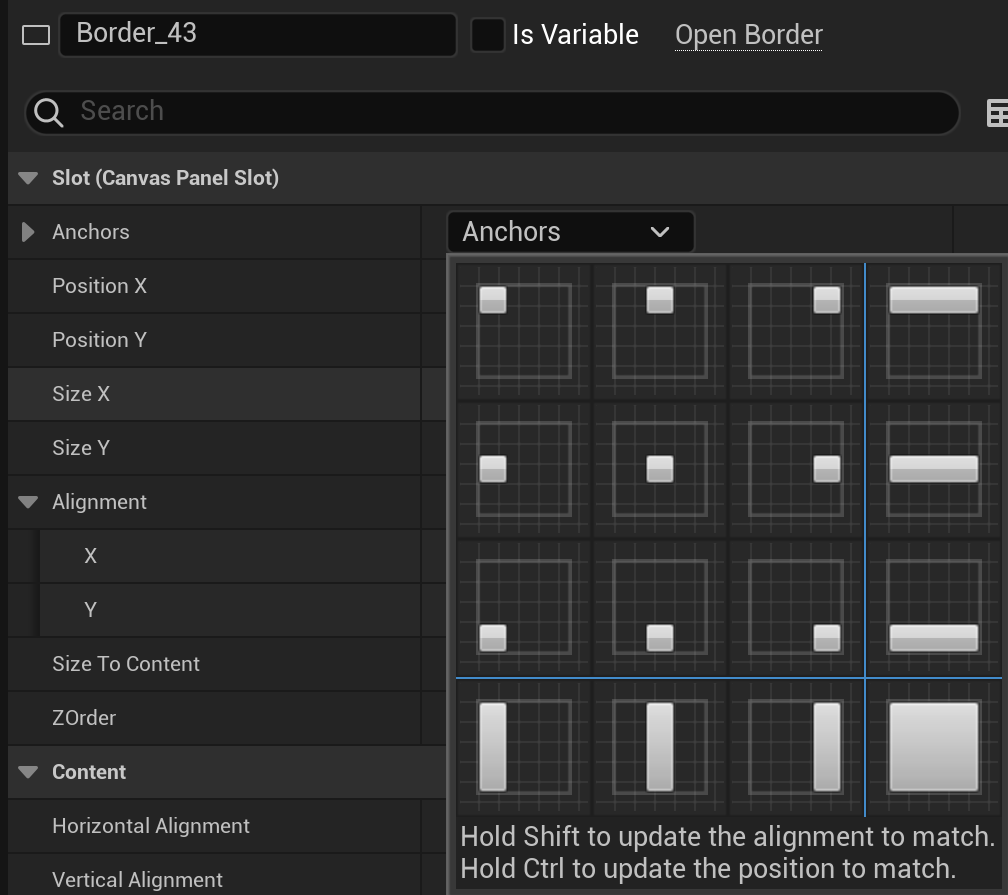
Anchor는 오브젝트의 위치를 결정하는 기준점으로 수치를 조정하면 Anchor를 토대로 오브젝트의 위치가 조정된다.
왼쪽 위 8개의 방향을 가리키는 Anchor가 있는데 Border는 기본으로 아래 16개의 Anchors 중에서 좌상단 한 점을 기준으로 하는 Anchors로 설정되어 있다. (Parent인 Canvas Panel의 가장 왼쪽 위)

16개의 Anchors 종류에서 하나의 점을 기준으로 하는 9개의 Anchors에 대해 알아보자.
버튼 4개는 모두 Canvas Panel의 좌상단을 Anchor로 하고 있다.
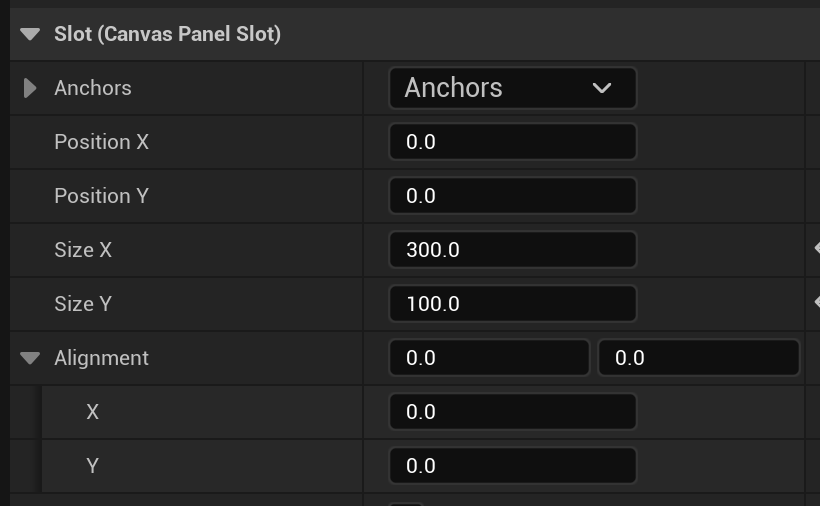
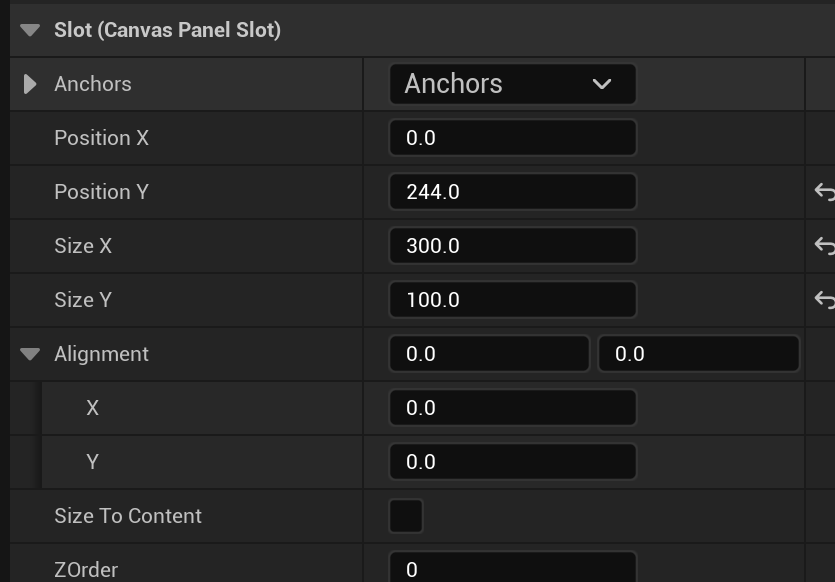
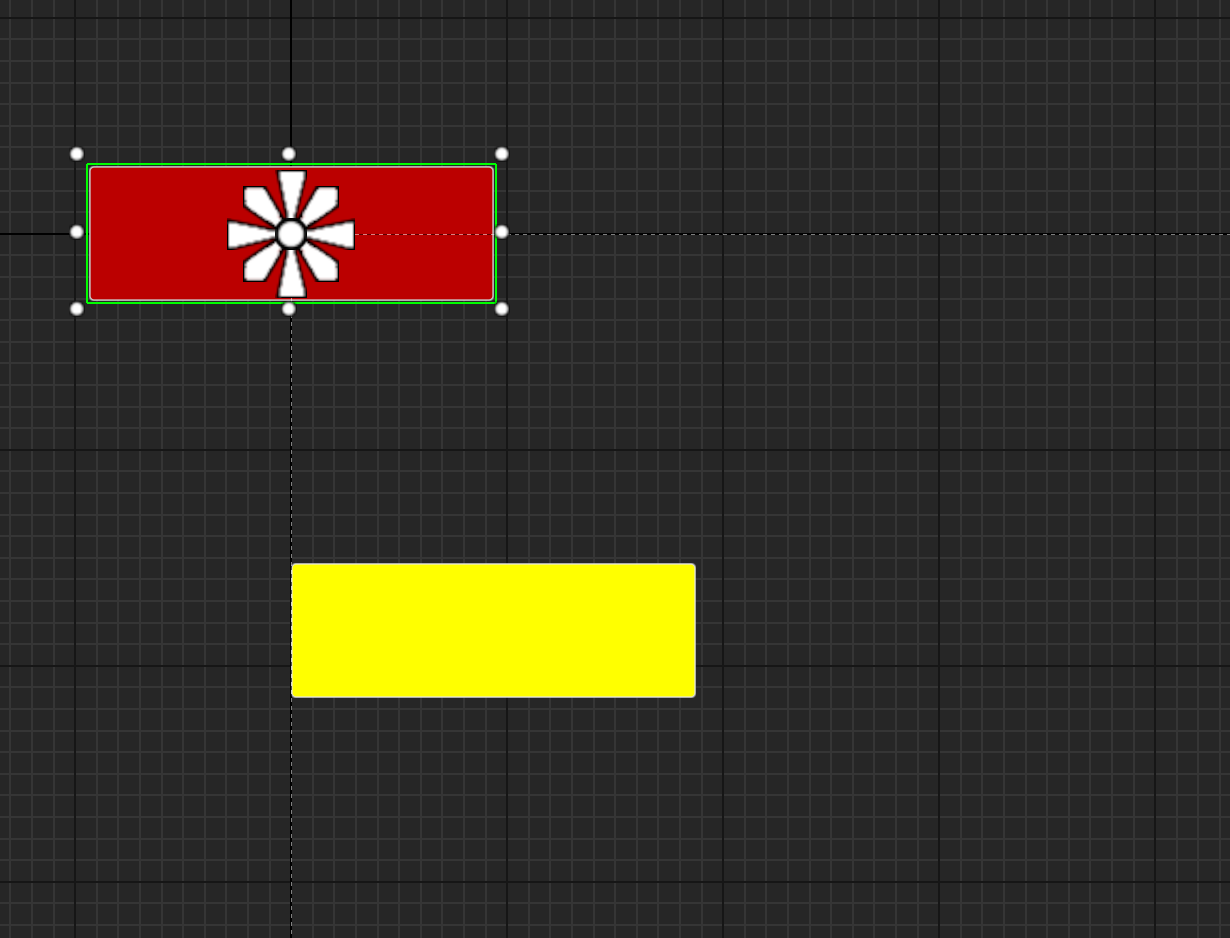
아래 사진은 빨간 버튼과 그 아래에 위치한 노란 버튼의 Anchor 위치 정보이다.


Canvas의 좌상단(이하 Anchor)을 기준으로 버튼의 좌상단이 X축으로는 0픽셀 떨어져 있기 때문에 Position X는 모두 0으로 동일하고 노란 버튼의 경우 Anchor를 기준으로 아래 244 pixel에 위치하기 때문에 Position Y가 244인 것을 볼 수 있다.
Alignment는 위젯의 Pivot point의 위치를 나타내는 값으로 버튼의 좌상단이 (0,0), 우하단이 (1,1)이 된다.
빨간 버튼의 Alignment를 (0.5, 0.5)로 바꾸면 버튼의 중앙을 기준으로 위 포지션 값을 적용한 위치로 버튼이 이동하게 된다.
빨간 버튼의 Pivot point를 기준으로 Anchor와 Position X,Y가 모두 0인 위치(일치)로 빨간 버튼이 이동하였다.

위젯 블루프린트의 Designer 모드에서는 Canvas Panel의 끝을 마우스로 드래그하여 사이즈에 따른 오브젝트의 변화를 볼 수 있다. 캔버스 우측에도 버튼을 4개 만들고 해상도를 바꿔보았다.
FHD 해상도인 1920x1080에서 같은 16:9 종횡비의 QHD 해상도인 2560x1440으로 바꿔도 원하는 대로 버튼이 코너에 잘 위치하였다.
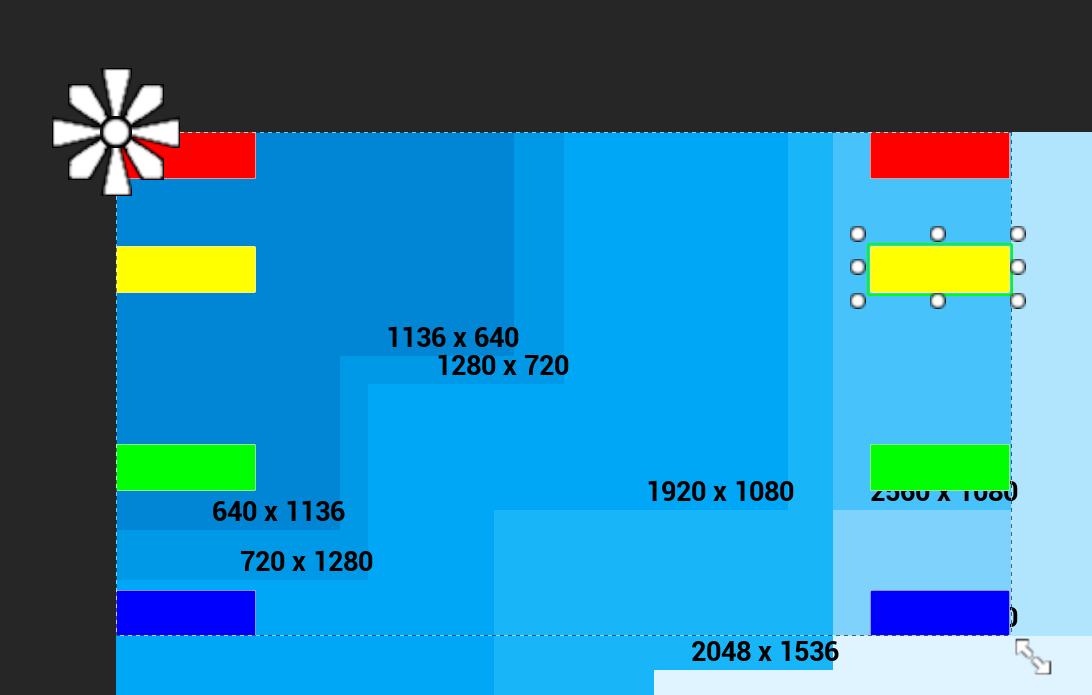
하지만 와이드 모니터 해상도인 WFHD로 변경하여 종횡비가 달라지자 좌상단을 Anchor로 하는 버튼 중 오른쪽의 버튼들이 의도와 다르게 화면 끝이 아닌 중앙에 위치하였다.


우측 버튼들의 Anchor를 우상단으로 변경하자 Canvas Panel가 X축으로 늘어남에 따라 Anchor도 X축으로 이동하여 버튼이 의도대로 배치할 수 있다.

화면이 Y축으로 길어질 때 버튼이 중앙에 위치하길 원한다면 Anchor를 우측 중앙으로 설정할 수도 있다.
우측 버튼들의 Anchor를 모두 Canvas Panel의 우측 중앙으로 설정하면 Y축으로 화면이 길어질 때 우측 중앙 Anchor를 따라 버튼이 배치되는 것을 아래 사진에서 볼 수 있다.

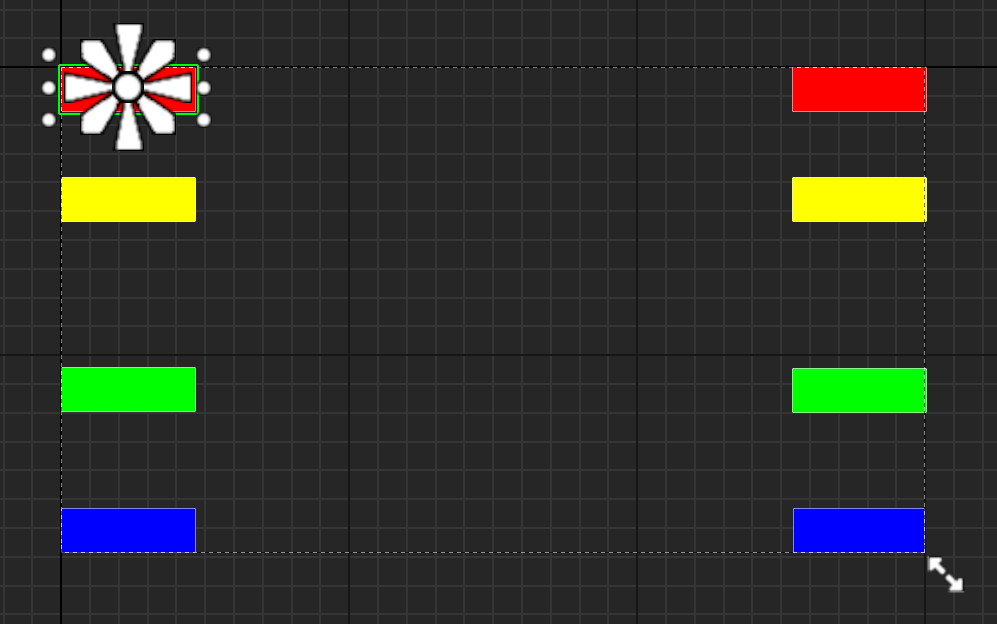
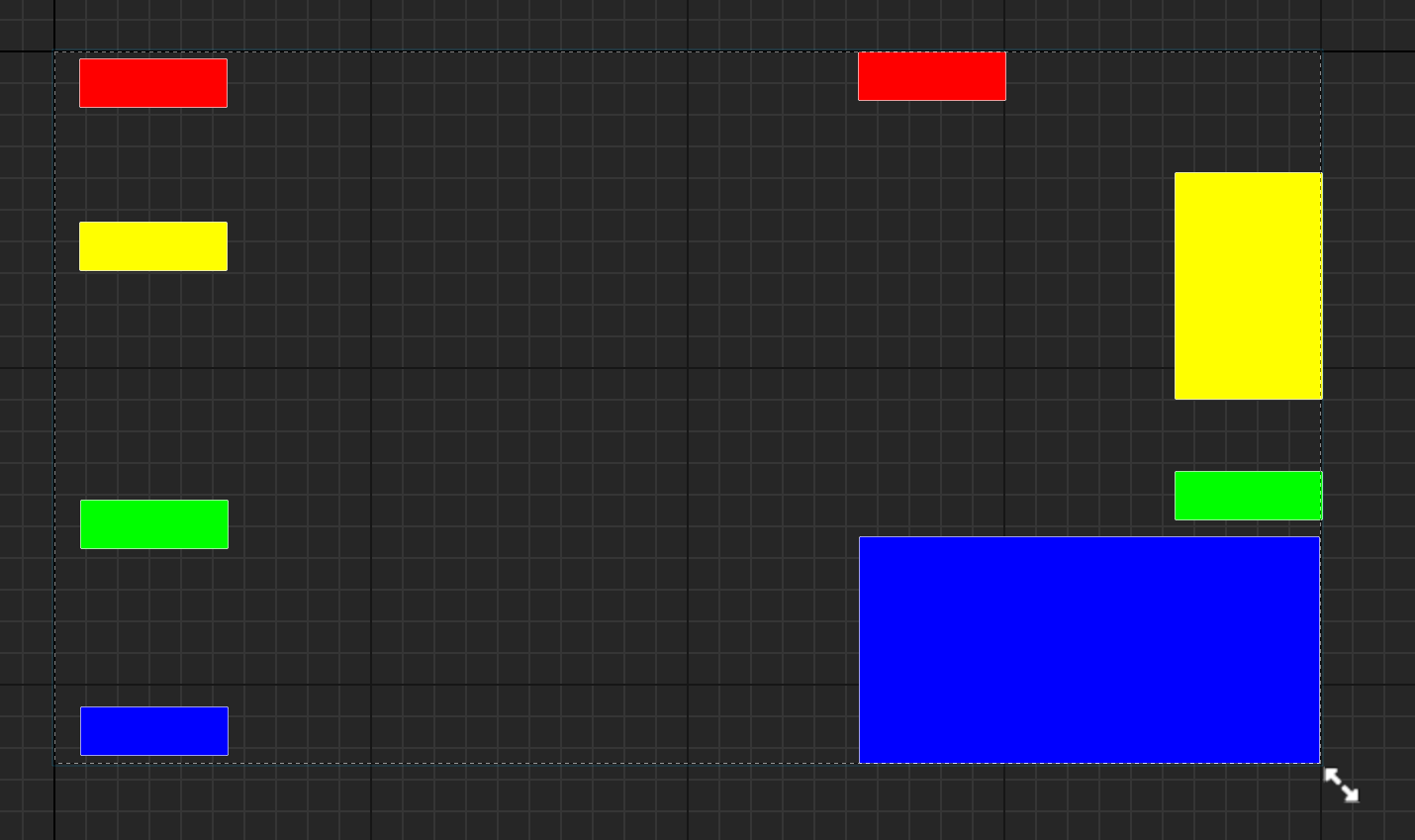
Single point가 아닌 나머지 7개의 Anchor도 사용해 보자.
이번에는 왼쪽 4개의 버튼은 자신의 중심을 Anchor
우측 상단 빨간 버튼은 Canvas의 좌상단을 Anchor
노란색 버튼은 Canvas의 우측 상단, 하단을 Anchor
초록 버튼은 Canvas의 우측 중앙을 Anchor
파란 버튼은 Canvas 패널의 모든 모서리를 Anchor로 설정하였다.



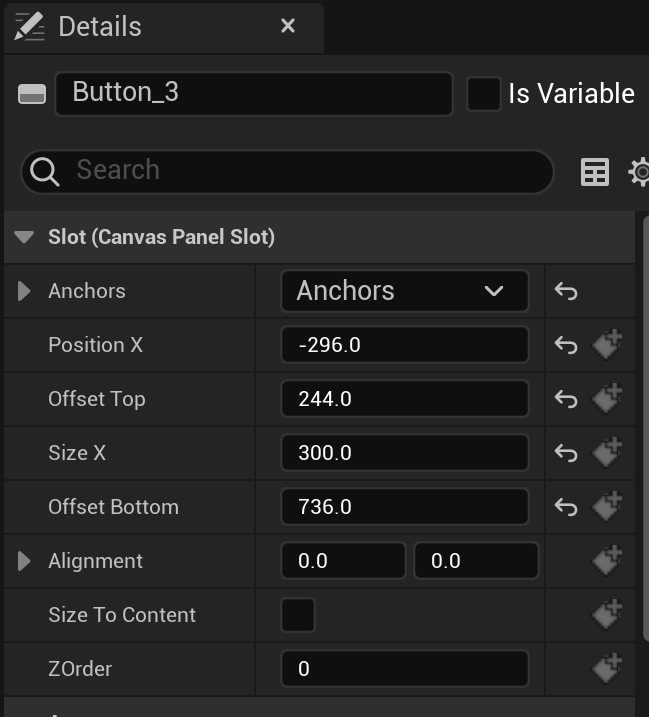
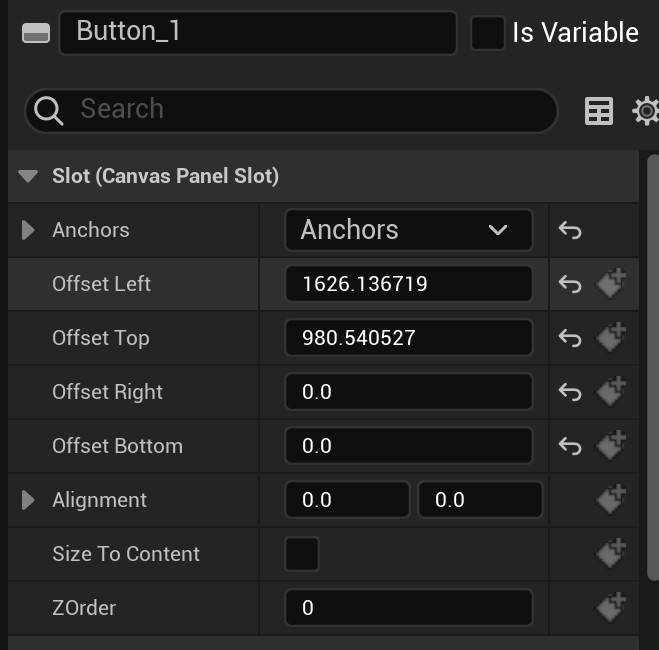
아래는 각각 노란 버튼(우측 상, 하단 Anchor) / 파란 버튼(네 모서리 Anchor)의 Detail 패널이다.
Position X, Y와 Size X,Y로 위치를 결정하던 Single point anchor(좌상단)때와 항목들이 달라진 것을 볼 수 있다.
노란 버튼은 Y축에서의 Position과 Size를 우상단 Anchor, 우하단 Anchor에서의 거리인 Offset으로 조정한다.
파란 버튼은 모든 모서리에서의 Offset으로 위치가 결정된다.



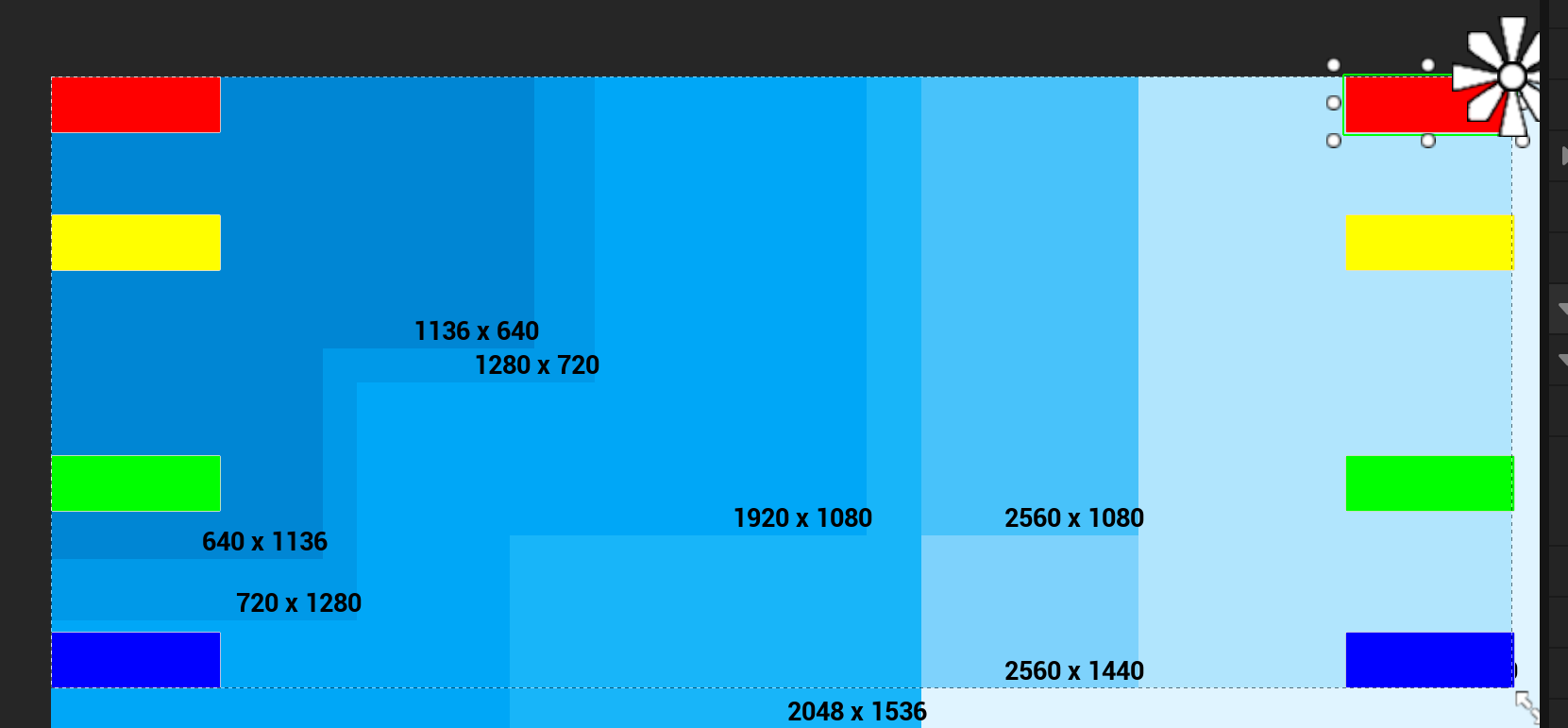
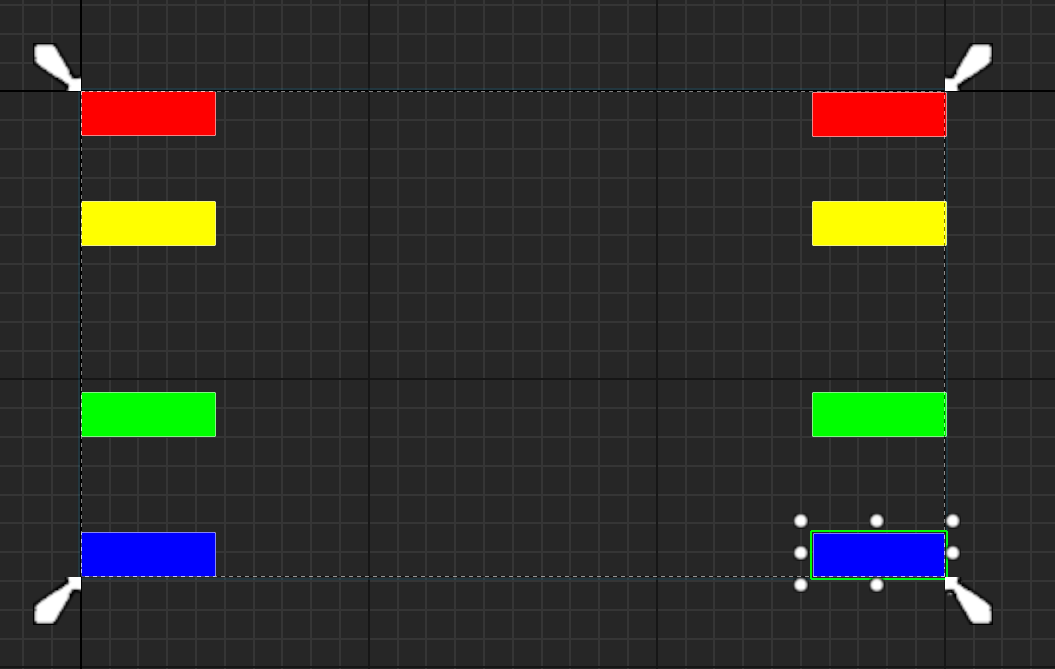
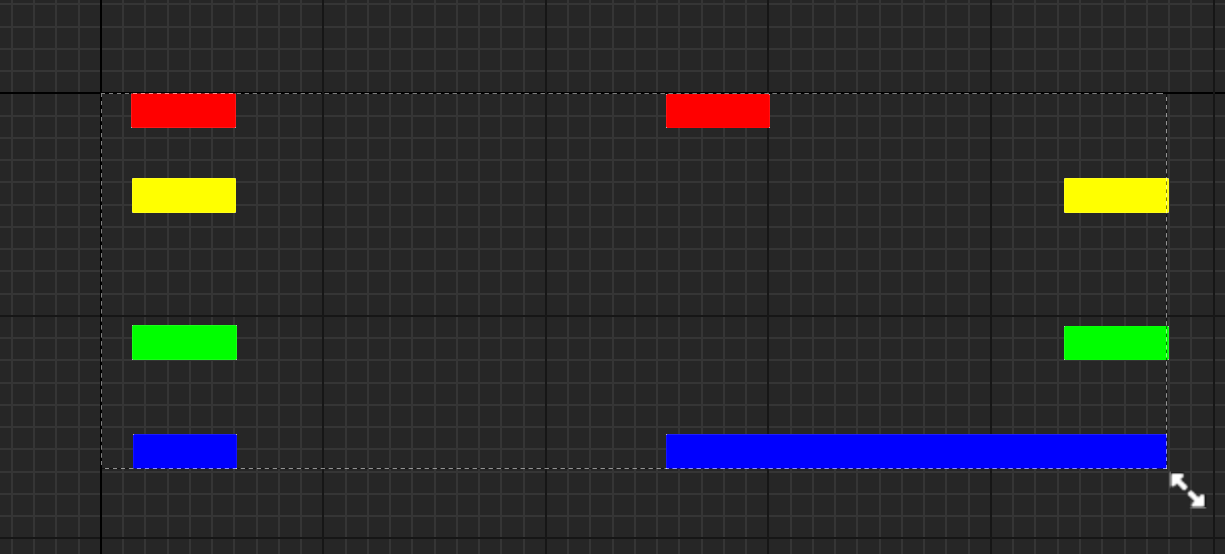
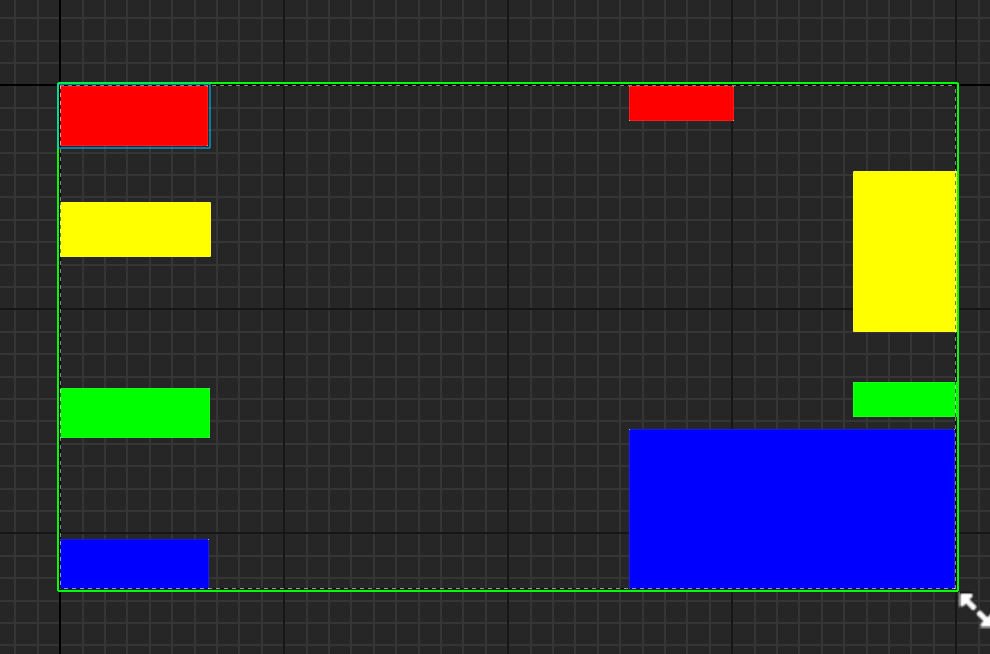
X축으로 길게 늘였을 때의 모습이다.
- 왼쪽 4개의 버튼은 자신의 중심을 Anchor로 하기 때문에 캔버스가 늘어남에 따라 Anchor가 이동하였고 그 위치를 그대로 따라간다.
- 좌상단을 기준으로 Position이 정해져 있고 Size가 고정된 빨간 버튼은 좌상단 Anchor의 위치가 그대로이므로 원래 위치를 유지한다.
- Size X가 고정되었고 우상단, 우하단 Anchor와의 Offset이 변하지 않았으므로 노란 버튼의 경우 같은 크기로 우측에 붙어있다.
- 캔버스 우측 중앙을 기준으로 Position이 정해져있고 Size가 고정된 녹색버튼은 Anchor가 우측으로 이동하였기 때문에 이를 따라 이동하였다.
- 캔버스의 모든 코너를 Anchor로 하는 파란 버튼은 우상단, 우하단 Anchor가 우측으로 이동하였기 때문에 설정된 Offset에 따라 이동하였다 (Offset Right = 0)

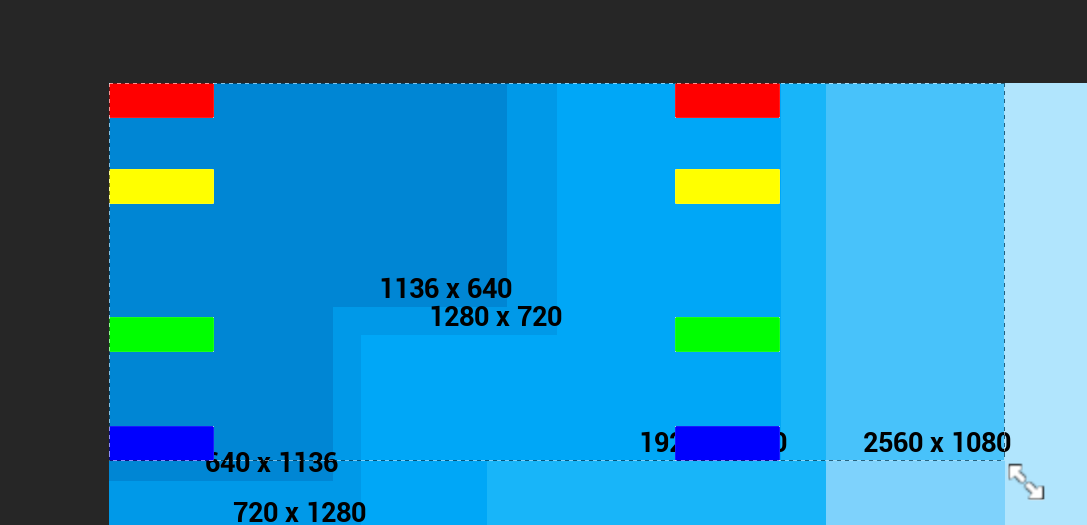
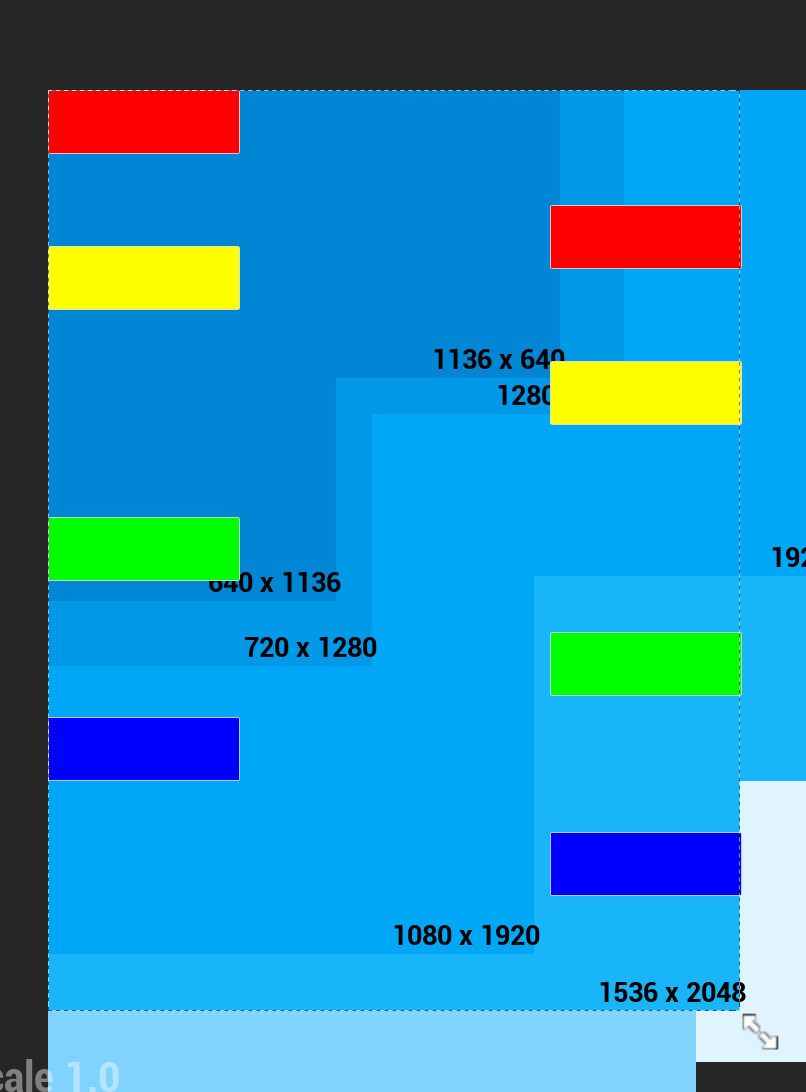
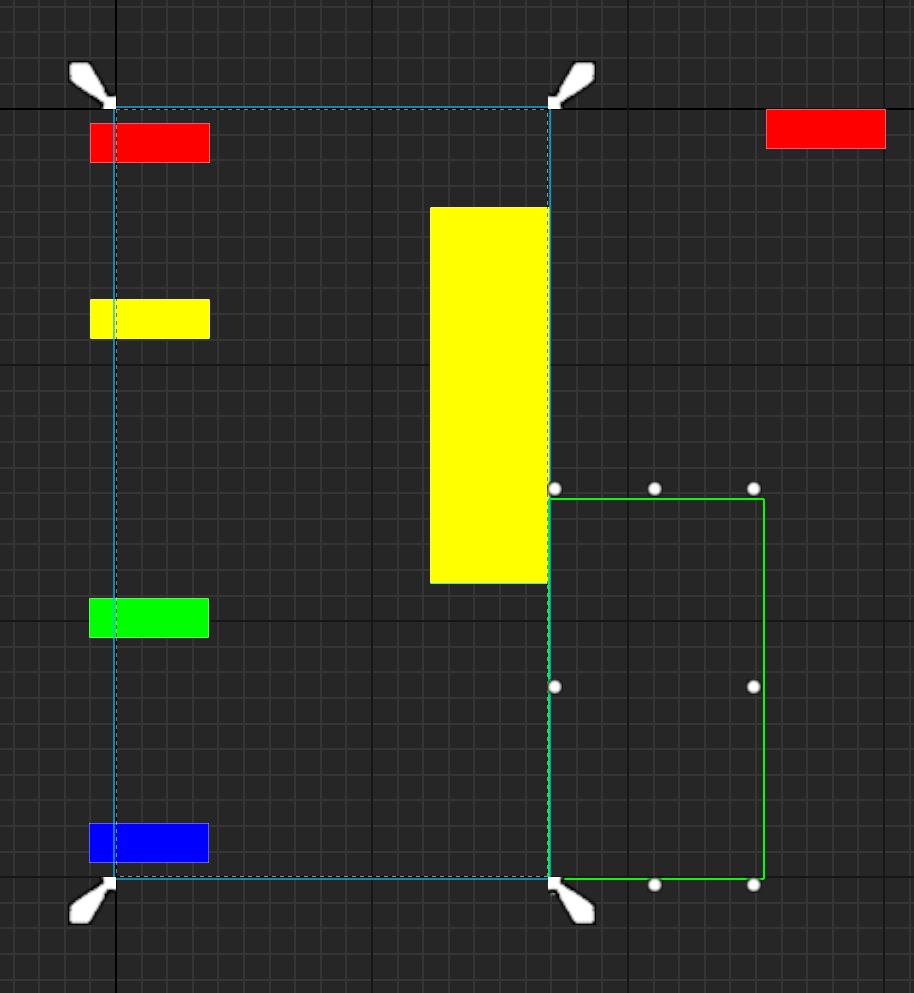
종횡비가 반대인 9:16(1080x1920)의 화면에서는 파란 버튼의 Offset Left인 1626보다 화면의 크기가 작아 버튼이 뒤집혀 버리면서 캔버스 밖으로 사라졌다 (Offset Left을 유지하기 위해서 버튼의 좌측이 버튼의 우측보다 더 우측으로 설정되어 버림)
왼쪽 4개의 버튼도 좌우가 줄어들며 Anchor가 더 왼쪽으로 이동하였으므로 캔버스 밖으로 나가버리는 것을 볼 수 있다.
노란 버튼의 경우 우측 상, 하단 Anchor에서의 거리인 Offset은 고정되어 있으나 Y축으로 커졌기 때문에 Y Size가 커졌으며 초록버튼의 경우 우측 중앙 Anchor를 따라 Size가 고정된 채 이동하였다 (노란색 버튼에 거의 가려져있음)
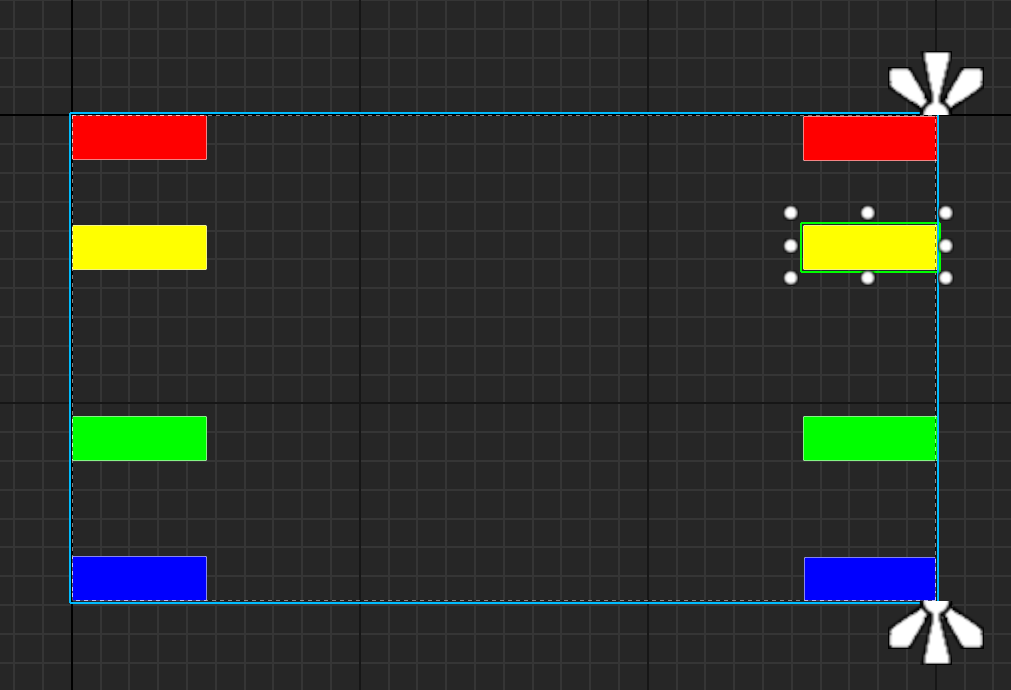
마지막으로 종횡비를 유지한 채 픽셀이 많아지는 FHD -> QHD로 크기를 조정하였다.

Offset을 기반으로 크기가 정해지는 노란 버튼(Y축만), 파란버튼(X,Y 모두)의 크기가 달라진 것을 볼 수 있다.
여러 Anchor와 해상도를 동시에 실험하여 복잡한데 정리하면
- Single-Point Anchor의 경우 Position X,Y / Size X,Y를 설정하여 크기가 고정되어 있고 Anchor를 따라 움직인다.
- 동일한 종횡비에서 해상도가 커지면 (FHD -> QHD) 비교적 버튼이 작아 보이고 버튼 사이 공간이 커진다
- 종횡비가 달라지면 (Portrait -> Landscape) Anchor들이 크게 움직이기 때문에 Anchor 지점의 설정이 중요하다 (좌하단에 위치해야 할 버튼을 좌상단 Anchor를 기준으로 Position을 잡으면 세로 모드에서도 같은 위치 유지)
- Multi-Point Anchor의 경우 좌우 또는 상하 Offset을 기준으로 오브젝트의 위치가 결정되고 마찬가지로 Anchor를 따라 오브젝트는 움직인다.
- 동일한 종횡비에서 해상도가 커지면 Offset이 고정되어 있기 때문에 버튼의 크기가 커진다.
- X, Y축에서 크기가 작아져 화면 내에서 정해진 Offset을 유지할 수 없게 되면 오브젝트가 뒤집혀 정상적으로 표시되지 않고 캔버스 밖에 위치하게 된다.
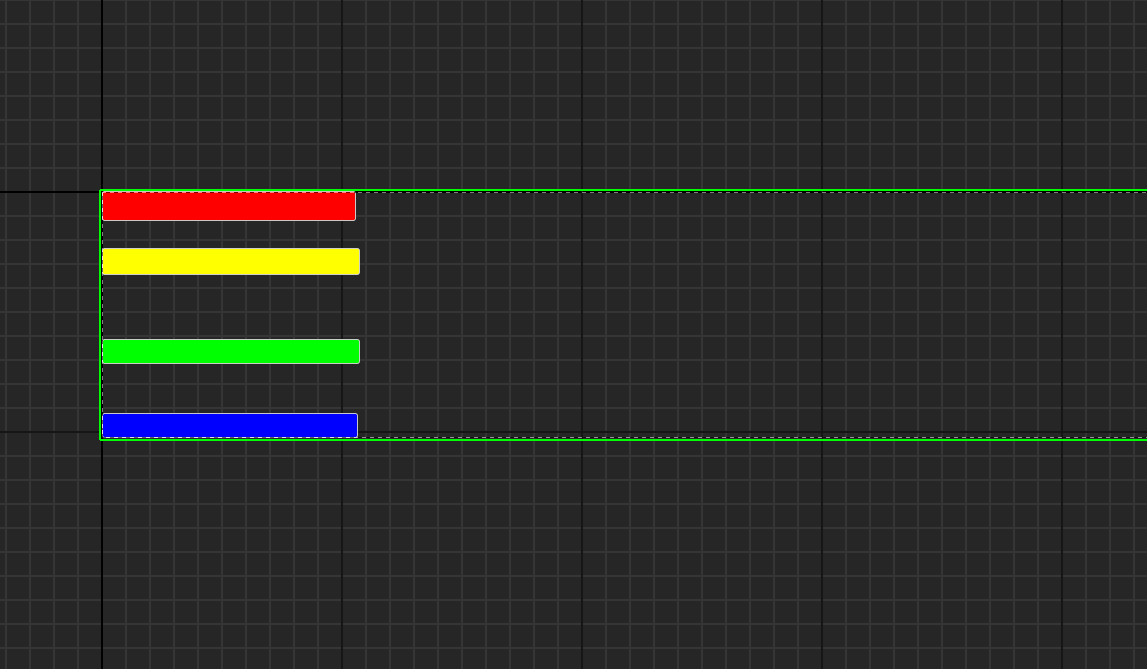
이를 모두 활용하면 여러 해상도에 따라 버튼의 크기(X,Y), 위치 모두 바꿀 수 있다.
아래 왼쪽 사진처럼 Multi-Point Anchor로 자신의 영역을 지정해 주면 된다. Anchor와 모두 맞닿아 있으므로 Offset은 모두 0이 되고 가로로 길어지면 우측 Anchor들이 움직여 버튼이 X축으로 늘어나며 세로로 길어지면 하단 Anchor들이 움직여 버튼이 Y축으로 늘어난다.



Reference
[0] https://dev.epicgames.com/documentation/de-de/unreal-engine/unreal-engine-5-3-documentation
[1] https://www.youtube.com/watch?v=3vhF5Bocp5I