| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- deep learning
- RNN
- motion matching
- Font Generation
- animation retargeting
- ddpm
- userwidget
- Stat110
- Few-shot generation
- WBP
- Diffusion
- multimodal
- 모션매칭
- 디퓨전모델
- 생성모델
- 언리얼엔진
- ue5.4
- Unreal Engine
- WinAPI
- CNN
- 오블완
- 딥러닝
- GAN
- BERT
- dl
- 폰트생성
- NLP
- cv
- Generative Model
- UE5
- Today
- Total
목록Game Development (62)
Deeper Learning
 [UE5] Interface를 활용한 의존성 관리 (Dependency Inversion)
[UE5] Interface를 활용한 의존성 관리 (Dependency Inversion)
객체지향에서 종속성 관리는 매우 중요하다. 다른 클래스의 method를 사용하기 위해 여러 종속성을 주입하다 보면 결국 클래스의 본 목적과 달리 다른 클래스가 없이는 사용할 수 없는 클래스가 되어버린다. SOLID 원칙 중 추상화에 의존해야 한다는 Dependency Inversion Principal을 언리얼 엔진의 UInterface를 사용하여 만족시키려 한다. 앞으로 다른 프로젝트에서도 활용가능하도록 하고 싶은 UI 클래스에서 리슨 서버를 호스팅 하는 Host 버튼, 리슨 서버에 입장하는 Join 버튼을 만들게 되었다. Host 버튼을 누르면 UWorld의 ServerTravel을 실행하고 Join을 누르면 입력한 IP 주소로 ClientTravel을 사용하여 서버에 참가한다. 특정 Level에 ..
언리얼 엔진 C++ 코드를 학습하면서 공개된 소스코드와 엔진 코드를 보면서 언리얼 엔진만의 코딩 컨벤션이 꽤 강하게 자리 잡고 있다는 느낌이 들었다. 인공지능 개발 직군으로 서비스를 개발할 때는 한 달이 다르게 급변하는 신생 라이브러리를 주로 사용하였고 모두의 코딩 스타일은 파이썬의 원칙하에 제각각이었다. (구글, 메타, OpenAI의 논문 구현 코드 스타일이 연구자에 따라 매우 달랐음) 반면 역사가 오래된 언리얼 엔진은 비교적 코딩 표준, 디자인의 Best Practice가 있다는 느낌을 받았다. 간단한 코딩 표준 가이드는 공식 문서에 소개되어 있었고 프로젝트마다 코딩 스타일이 바뀌는 것은 좋지 않다고 생각해서 이참에 공식 문서를 따라 기본적인 코딩 스타일, 표준을 맞추기로 하였다. 현재 개발하고 있..
 [UE5] 클라이언트-서버 모델
[UE5] 클라이언트-서버 모델
언리얼 엔진에서 싱글 플레이 게임에 대해서만 학습하다 보니 멀티플레이 게임, 네트워크에 대해 알고 싶어져 멀티플레이에 대해 학습을 시작하였다. 이번 포스팅에서는 언리얼 엔진의 멀티플레이어 원리를 간단하게 다루려한다. 언리얼 엔진의 멀티플레이어는 클라이언트-서버 모델을 기반으로 한다우선 클라이언트, 서버에 대해 이야기하기 전에 Input과 State에 대해 알아보자. Input & State최근 직접 WinAPI로 간단한 게임 제작을 하면서, State / Tick / Input의 개념을 언리얼 엔진을 학습할 때 보다 더 깊게 이해하게 되었다. 게임은 Tick 단위로 사용자에게 보이며 State는 그 사이 Input에 의해 업데이트된다는 것이다.Tick과 Tick 사이에는 사용자에게 노출되지 않는 엔진만의..
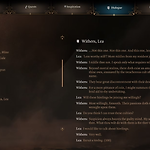
 [UE5] User Widget Scroll Box를 활용하여 Log UI 구현 (ProjectVT 개발기)
[UE5] User Widget Scroll Box를 활용하여 Log UI 구현 (ProjectVT 개발기)
[UE5] User Widget을 사용한 다양한 레이아웃의 UI 개발 (ProjectVT 개발기)현재 진행 중인 프로젝트(ProjectVT)에서는 언리얼 엔진을 사용하고 있다. Widget Bluerpint(User Widget)의 사용이 매우 많고 그에 따라 각종 레이아웃을 만드는 일도 잦다.Figma나 포토샵으로 미리 UI를 그dlaiml.tistory.com 저번 포스팅에 이어서 대화 내용(Log)을 구현하려 한다. 스크롤이 가능한 박스안에 컨텐츠를 담은 위젯 컴포넌트가 차곡차곡 쌓이는 형태의 UI는 게임의 채팅창, 퀘스트 대화 로그, 세이브 로드 슬롯 등 게임에서 매우 흔하게 쓰이는 UI이다. 저번 포스팅에 예시로 작업하였던 user widget에서 이어 개발을 진행해보려 한다.우측 영역에서..
 [UE5] User Widget을 사용한 다양한 레이아웃의 UI 개발 (ProjectVT 개발기)
[UE5] User Widget을 사용한 다양한 레이아웃의 UI 개발 (ProjectVT 개발기)
현재 진행 중인 프로젝트(ProjectVT)에서는 언리얼 엔진을 사용하고 있다. Widget Bluerpint(User Widget)의 사용이 매우 많고 그에 따라 각종 레이아웃을 만드는 일도 잦다.Figma나 포토샵으로 미리 UI를 그려보고 이를 옮겨와서 User Widget에서 구현하는 방식으로 작업이 이루어지고 있는데 다양한 레이아웃을 User Widget에서 그대로 구현하는 것이 생각보다 쉽지 않았다. 이번 포스팅은 메신저 느낌의 UI의 초안을 User Widget을 사용하여 만드는 방법에 대해 소개하려 한다. Parent & Child우선 User Widget의 Hierarchy에 대한 이해가 필요하다. Friend1Text->SetText(FText::FromString("친구1"));Fri..
 [WinAPI] 게임 기초 시스템 완성 - 학습 후기
[WinAPI] 게임 기초 시스템 완성 - 학습 후기
언리얼 엔진을 사용하여 게임 개발을 시작하고 나서 예전 게임의 소스코드를 찾아보다가 WinAPI, DirectX 등을 사용하여 작성된 코드를 많이 보았고 언리얼 엔진을 통해 배운 게임 프레임워크 설계를 WinAPI로 해보고 싶어서 간단한 WinAPI 개발을 시작하였다. 아래 항목의 개발을 마지막으로 간단한 기능 개발을 모두 마쳤다. 이에 대해 하나씩 소개하는 포스팅을 작성하려 한다.공격속도 추가 및 적용플레이어 능력치를 향상 시켜주는 박스 오브젝트 추가적 스폰 로직 조정, 레벨 디자인Player - Enemy 오브젝트 간 충돌처리 플레이어 체력바 UI 추가게임 종료 후 Scene 생성 공격속도 추가 및 적용void CAnimator::SetDuration(const wstring& _animName,..
 [WinAPI] 방향에 따른 비트맵 회전 구현 (투사체 텍스쳐 회전)
[WinAPI] 방향에 따른 비트맵 회전 구현 (투사체 텍스쳐 회전)
무료 스프라이트로 게임을 제작하다 보니까 8방향 애셋을 구하기가 쉽지 않다. 플레이어가 발사하는 투사체의 경우 만약 텍스쳐의 방향이 정해져 있다면 방향벡터에 따라 비트맵이 회전해야 자연스럽게 게임에서 표현이 가능하다.예시로 사용할 텍스쳐는 위와 같이 방향이 정해진 화살 스프라이트이다. 플레이어는 마우스 커서 방향으로 화살을 발사하기 때문에 투사체가 향하는 방향벡터를 기준으로 텍스쳐가 회전해야 화살촉 방향으로 화살이 날아가도록 세팅할 수 있다. 탄환 클래스인 Bullet과 다르게 방향성을 고려한 회전 렌더링 처리가 필요하고 애니메이션 또한 추가로 설정이 필요하고 후에 하위 클래스(속성을 가진 화살, 적을 추적하는 화살)를 만들 수 있도록 추가로 Arrow 클래스를 만들었다. class CArrow :..
 [WinAPI] 메모리 누수 디버깅 (Heap Profiling)
[WinAPI] 메모리 누수 디버깅 (Heap Profiling)
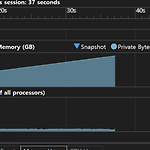
WinAPI 프로젝트에 애니메이션을 넣고 플레이어의 상태를 정의하는 코드를 추가하여 공격, 이동, 유휴 애니메이션이 재생되도록 하여 조금 더 게임의 형태를 갖추게 되었다.공격속도에 따라 애니메이션의 빠르기가 달라지도록 하였고 투사체가 발사되기에 자연스러운 애니메이션 프레임에 Bullet Object를 Spawn 하도록 코드를 추가하였다. 게임을 켜두고 문제를 해결하기 위해 코딩을 오랜 시간 하다가 다시 게임을 들어가 보니 프레임이 체감될 정도로 떨어진 것을 확인하였다. 작업을 위해 새로운 씬을 세팅한 이후 메모리를 모니터링한 적이 없어 Memory Leak이 의심되었고 Visual studio의 진단도구의 Heap Profiling을 사용하여 이를 해결하였다. 진단도구 - Diagnostic Tool..
 [WinAPI] Camera 구현
[WinAPI] Camera 구현
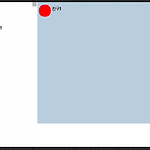
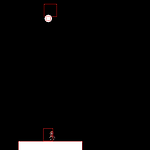
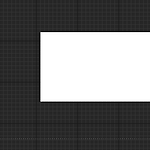
많은 게임에서 카메라는 캐릭터에 포커스 되어 있고 캐릭터를 따라 움직인다. WinAPI로 만든 현재 프로젝트에서 카메라가 없다면 현재 창의 크기보다 맵(레벨, 씬)을 더 크게 제작하는 것이 불가능하다. 전체 맵을 표현하던 창을 대신 현재 카메라가 보고 있는 영역으로 대체하는 작업이 있어야 캐릭터가 이동함에 따라 카메라가 이동하여 창 밖에 있는 맵이 창 안에 들어오도록 할 수 있다. 왼쪽 그림에서 큰 검은색 사각형이 창의 크기가 되어야 하고 캐릭터가 우측으로 이동하면 카메라도 캐릭터를 따라 우측으로(빨간 사각형) 이동하여야 한다. 시점 밖에 있던 오브젝트도 카메라가 이동함에 따라 창 안으로 들어온다. 구현 전에 이해가 필요한 부분이 있는데, 바로 카메라를 도입하는 순간 두 좌표계가 필요하다는 것이다. 먼..
 [WinAPI] Collider 구현 (2) - 충돌 판정, 충돌 상태 관리
[WinAPI] Collider 구현 (2) - 충돌 판정, 충돌 상태 관리
이번 포스팅에서는 저번 포스팅에 이어서 Collider 클래스를 관리하는 매니저 클래스인 Collider Manger 클래스에 대해 소개하려 한다. 저번 포스팅에서 Collider 클래스를 만들어 Object의 멤버로 지정하여 Component로 이를 관리하기로 하였고 충돌 상태(Begin, Ongoing, End) 콜백함수는 Object의 충돌 로직 함수를 호출하여 Object에서 이를 처리하도록 디자인하였다. 이제 충돌 이벤트 발생을 판단하고 충돌이 이루어져야 하는 Object인지 기록하는 역할을 하는 등 게임에서 충돌과 관련된 기능을 관리하는 매니저 클래스인 Collider Manger 클래스에 대해 알아보자. 충돌 상태를 관리하고 Object 간 충돌을 판정하기 위해서는 아래 기능이 필요하다이전 ..
 [WinAPI] Collider 구현 (1) - Collider Component
[WinAPI] Collider 구현 (1) - Collider Component
게임 개발에서 Collider는 핵심적인 역할을 한다. 물리적 충돌을 감지하고 그 결과를 처리하는 데 사용되는 컴포넌트로 오브젝트의 상호작용을 담당한다. 캐릭터가 바닥을 딛고 서있을지, 벽에 부딪힐지 같은 눈에 보이는 판정뿐만 아니라 카메라에 보여야 하는지, 적의 공격을 맞게 되는지 또한 Collider의 충돌 판정에 의해 결정된다.WinAPI로 게임을 본격적으로 만들기 전에 거의 모든 게임 장르에서 사용되는 필수 요소인 Collider의 구현에 대해 다뤄보려 한다. Collider.h 우선 헤더파일은 아래와 같다.#pragma onceclass CObject;class CCollider{private: static UINT g_iNextID; CObject* m_pOwner; Vec2 m_vOffse..
 [WinAPI] 카메라 시점 기반 렌더링 구현
[WinAPI] 카메라 시점 기반 렌더링 구현
언리얼 엔진을 학습하면서 작은 게임을 만들 때에도 로드할 데이터가 매우 많은데 오픈월드 게임처럼 방대한 게임은 어떻게 이를 처리하는지 궁금하여 찾아본 적이 있다. 언리얼 엔진에서는 이를 레벨을 Chunk로 나누고 플레이어의 시야에 따라 이를 로드하는 레벨 스트리밍(Level Streaming) 기술을 활용하여 로딩 없는 심리스 월드를 구현할 수 있도록 하였다. 현재 WinAPI를 활용한 코드에서도 레벨(=씬)에 배치된 오브젝트가 1만개를 넘어가는데 (대부분 맵을 구성하는 타일 오브젝트) 매 Tick 마다 이를 전부 렌더링 하고 있어 프레임 드랍이 심한 상황이다. 적 오브젝트의 경우 카메라 밖에서 생성되거나, 플레이어가 멀어져 카메라 밖으로 벗어나도 정해진 State에 따라 행동을 반복해야 하기 때..
이전 포스팅에서 Core Class와 매니저 클래스에 대해 다루었다. PeekMessage2. Core Class 소개 및 전체 클래스 설계 요약 GetMessage -> PeekMessage 이전 포스팅에서 설명하였던 것처럼 메시지 루프에" data-og-host="dlaiml.tistory.com" data-og-source-url="https://dlaiml.tistory.com/entry/WinAPI-PeekMessage-Core-Class-%EC%84%A4%EA%B3%84-%EC%8A%88%ED%8C%85%EA%B2%8C%EC%9E%84" data-og-url="https://dlaiml.tistory.com/entry/WinAPI-PeekMessage-Core-Class-%EC%84%A4%EA..
 [UE5] Scene Capture 2D - 실시간 카메라 구현
[UE5] Scene Capture 2D - 실시간 카메라 구현
탱크 슈팅게임에서 전체적인 전투 현황을 생생하게 볼 수 있도록 경기장의 전광판처럼 실시간으로 씬을 보여주는 기능을 만들어보려 한다.이번 포스팅의 주제는 Scene Capture 2D라는 Actor 클래스를 사용해서 기능을 구현하기다. Level에 Scene Capture 2D 액터를 배치하면 카메라 모양의 액터가 배치된다. 인스턴스는 CaptureComponent2D 컴포넌트를 가지고 있다. Scene Capture 2D 액터가 보고 있는 화면을 Render Target Texture에 실시간으로 기록하고 이를 Material의 Texture로 설정한다.마지막으로 배치한 액터(큐브)의 Material을 앞서 만든 M_RealtimeCapture로 지정하여 큐브에 실시간으로 화면이 출력되도록로 실시간 카..
한 프레임 단위로 Update, Render가 일어나는 WinAPI 프로젝트에서 객체의 생성, 삭제를 코드 순서대로 처리하려 하였으나 문제가 있다. 예를 들어 적 오브젝트를 참조하여 적의 위치를 따라 매 프레임 움직이는 투사체를 구현하였다고 해보자.체력이 0 이하로 떨어져 어떤 프레임에서 Update 처리를 하며 동적으로 할당한 적 오브젝트가 delete 되었다면 투사체에서 적 오브젝트를 참조하던 포인터는 nullptr가 되어 에러가 발생한다. 단순하게 코드의 순서를 바꾸어 객체 삭제 관련 코드를 루프의 끝에 둔다 하면 업데이트(대미지 계산 등 처리) -> 렌더링(화면에 Paint) -> 객체 삭제의 순서가 될 텐데 삭제된 객체가 렌더링 된 상태로 사용자에게 보이며 해당 객체와 관련된 업데이트가 모두 마..
Win32API를 활용해서 간단한 슈팅게임을 만드려고 한다. 1. GetMessage -> PeekMessage2. Core Class 소개 및 전체 클래스 설계 요약 GetMessage -> PeekMessage 이전 포스팅에서 설명하였던 것처럼 메시지 루프에서 메시지가 있을 때마다 이를 처리하는 현재 방식은 게임을 만들기에 적합하지 않다. 메시지가 없을 때에도 구현한 로직을 처리할 수 있도록 메시지 루프를 PeekMessage를 사용하여 변경하였다. while (true){ if (PeekMessage(&msg, nullptr, 0, 0, PM_REMOVE)) { if (WM_QUIT == msg.message) break; // Handle..
 [WinAPI] Win32API entrypoint 훑어보기 - wWinMain
[WinAPI] Win32API entrypoint 훑어보기 - wWinMain
WinAPI는 MS 윈도우 운영체제에서 사용하는 API로 C/C++로 직접 상호작용이 가능하다. VS에서 윈도우 데스크탑 애플리케이션 프로젝트를 생성하면 간단한 창을 띄울 수 있는 코드가 쓰여있는데 entry point인 wWinMain 내부의 코드들이 어떤 역할을 하는지 간단하게 정리해보려 한다. entry point cpp 파일의 코드 전체는 아래와 같으며 메인 함수인 wWinMain 내부 코드를 하나씩 분석해 보자. // win32example.cpp : Defines the entry point for the application.//#include "framework.h"#include "win32example.h"#define MAX_LOADSTRING 100// Global Variable..
 [UE5] UMG - Responsive UI, 위젯 블루프린트 반응형 UI (ProjectVT 개발기)
[UE5] UMG - Responsive UI, 위젯 블루프린트 반응형 UI (ProjectVT 개발기)
이전 포스팅에 이어서 팀 프로젝트(ProjectVT)의 개발기를 이어 작성하려 한다.이전에 인공지능 서비스 온글잎을 런칭할 때도 느꼈지만 혼자 사용하거나 테스트를 위한 개발과 출시와 사용자를 염두에 두는 개발은 매우 다르다. 여러 해상도와 운영체제의 디바이스에서 정상적으로 작동하여야 하며, 사용자가 혼란을 느끼지 않도록 하는 UI/UX, 네트워크 환경에 따른 FCP, FMP 측정, 수익모델, 오류 발생 시 안내 및 대처, 고객 문의 창구와 약관 등 수십 가지가 넘는 것들을 추가로 고려해야 한다. 현재 프로젝트도 이제 UI/UX 디자인 이후 이를 언리얼 엔진 위젯 블루프린트에 적용하는 단계를 밟고 있는데, 이전에 개발하였던 위젯들이 해상도가 달라짐에 따라 버튼, 텍스트가 화면 밖으로 나가거나 사라지는 ..
 [UE5] 겹쳐진 widget blueprints에서 Click 처리 - Z-Order, Visibility, InputMode (ProjectVT 개발기)
[UE5] 겹쳐진 widget blueprints에서 Click 처리 - Z-Order, Visibility, InputMode (ProjectVT 개발기)
팀 프로젝트로 출시를 위해 개발하고 있는 게임은 3D가 아닌 2D 기반 게임이다. 2D 환경을 위한 다른 플러그인을 사용하지 않고 UI, 게임화면, 캐릭터, 대화창 등을 모두 위젯 블루프린트로 구현하고 있다. 이전 다른 게임을 만들 때, 위젯 블루프린트는 단순하게 체력바, 게임시작 메뉴, 게임 종료 안내처럼 나누어진 공간을 차지하여 겹쳐지는 경우가 없었다. 하지만 이번에는 배경이 되는 위젯에 대화, 옵션, 설정, 확인창 위젯이 위로 계속 쌓이고 그에 따라 User input이 어떻게 처리되어야 하는지가 복잡하였고 구현상에서도 어려움을 겪었다. 이에 대해 포스팅을 해보려 한다. 테스트를 위한 Level과 위젯블루프린트를 만들자. Canvas Panel안에 Image와 Button1을 배치하였고 Button..
 [UE5] 언리얼 엔진 클래스 선택 및 설계
[UE5] 언리얼 엔진 클래스 선택 및 설계
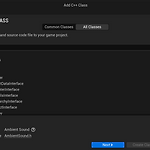
언리얼 엔진을 처음 공부할 때, 추가하고 싶은 기능을 구현하려면 어떤 클래스를 상속받아야 하는지 선택하는 것이 쉽지 않았다. 총 4622개의 Object를 제공하는데 각 Object에 어떤 기능이 있고 상속관계가 어떻게 되는지에 대해 아예 알지 못하였기 때문이다. 이번에 강의를 들으면서 만든 예제를 통해 간단한 게임을 만들 때 선택한 Object에 대해 설명하려 한다. 만들려는 게임에서 필요한 요소를 크게 그룹 지으면 다음과 같다. - 플레이어 탱크 / 적 타워- 포탄 투사체- 게임의 승리, 패배 조건 설정 BasePawn, Tank, Tower - PawnPlayerController가 Possess 할 수 있는 Actor인 Pawn이라는 클래스를 탱크, 타워를 구현할 클래스로 선택하였다.이전 게..
 [UE5] 블루프린트 & C++, 블루프린트 디버깅 방법 (ProjectVT 개발기)
[UE5] 블루프린트 & C++, 블루프린트 디버깅 방법 (ProjectVT 개발기)
Blueprint & C++ 5월 초에 게임 개발 공부를 시작할 때, 언리얼 엔진에서 프로젝트 생성 옵션에서 블루프린트와 C++이 나누어져 있어 둘 중 하나를 골라서 개발을 쭉 하는 것으로 착각했었다. 아직 많은 게임을 완성해보진 않았지만 게임 개발은 게임에서의 로직도 중요하지만 시각적 요소가 차지하는 비중이 매우 크다고 생각한다. Animation, Mesh, UI 등을 다루기 위해서는 에디터에서의 개발이 필수적이다. 따라서 에디터에서의 접근성이 매우 좋고 C++ 코드가 익숙하지 않은 직군도 쉽게 이용할 수 있는 블루프린트의 활용은 언리얼엔진 게임개발에서 매우 중요하다. UMG(언리얼 모션 그래픽 UI 디자이너)는 언리얼 엔진에서 제공하는 비주얼 UI 제작 툴로 현재 팀원과 개발하고 있는 게임의 UI ..
 [UE5] 물체 옮기기 기능 구현 (Grabber)
[UE5] 물체 옮기기 기능 구현 (Grabber)
어렸을 때 즐겨하던 게임인 샌드박스 장르의 게임인 게리모드에는 물체를 잡고 돌릴 수 있는 physics gun이라는 장비가 있었다. physics gun의 기능 중에서 물체를 클릭하여 잡고 옮기는 기능 언리얼 엔진에서 구현해보자. 목표는 아래와 같은 사물을 마우스를 클릭하여 잡으면 플레이어 시점 앞으로 물체가 고정되고 놓았을 때 고정이 해제되면서 다시 물체에 물리법칙을 적용하는 것이다. Physics Handle ComponentUE Remark: Utility object for moving physics around Physics Handle Component는 물리가 적용되는 object를 이동시키기 위한 유틸리티 object이다.구현하고자 하는 기능에 꼭 필요한 Component로 Chara..
 [UE5] Actor Lifecycle (액터 생애주기)
[UE5] Actor Lifecycle (액터 생애주기)
Actor Lifecycle언리얼 엔진에서 기능을 추가할 때, 어느 클래스에 해당 기능을 추가할 것인가, 해당 클래스의 어느 함수를 Override하고 그 함수의 호출 시점은 어떻게 되는가는 항상 고민하는 부분이다. 레벨에 배치할 수 있는 오브젝트인 Actor 클래스의 사전 정의된 함수의 호출, 목적에 대한 이해가 필요하면 이를 결정하는 것이 더 수월해질 것이라고 생각하여 이번 포스팅은 Actor의 Lifecycle에 대한 포스팅이다. 언리얼 엔진 공식문서의 Actor의 Lifecycle을 도식화한 사진이다.시작점이 Play in Editor, LoadMap(AddToWorld), SpawnActor, SpawnActorDeferred로 4개가 있다.Empty Level을 만들고 Actor를 상속한 ..
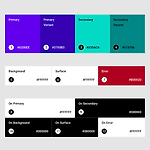
 [UE5] UI Design - Widget Blueprint를 Color Palette로 활용하기 (ProjectVT 개발기)
[UE5] UI Design - Widget Blueprint를 Color Palette로 활용하기 (ProjectVT 개발기)
Widget Blueprint 내부의 여러 다양한 Component에 사용할 여러 색상들을 웹 디자인 할 때처럼 언리얼 엔진에서도 하나의 객체(또는 전역변수)로 관리할 필요성이 느껴졌다. 제작하고 있는 게임의 UI 시스템이 크게 복잡하지 않고 간단한 앱과 비슷한 정도라 디자인 방식으로 Material Design을 채택하였고 그에 따라 Primary, Secondary, Background, Surface등 색상을 모두 담은 Color Palette를 준비하였다. 이번 포스팅은 Widget Blueprint의 Component의 색상을 일괄적으로 Color Palette를 기반으로 설정하기 위해 찾아본 것들을 정리한 포스팅이다. 1. 언리얼 엔진 내부의 Color Picker 사용하기Color Pick..
 [UE5] Revision Control - Git
[UE5] Revision Control - Git
최근 진행하던 프로젝트에서 원활한 협업을 위해 버전관리의 필요성을 느껴 SVN을 사용하려다 Unreal Engine에서 제공하는 Blueprint diff 시각화기능이 있어 대신 Git을 사용하여 버전관리를 시작하였다. Prerequisite- 언리얼 엔진- Git - Github account- Github Desktop (CLI로 Git 사용이 익숙지 않다면 추천) Git revision control on UE5언리얼 엔진에서 Revision Control 기능을 사용하여 Git을 Init할 경우 gitignore에 기본적으로 Saved, DerivedDataCache, Intermediate 등 빌드를 위한 파일이나 Save 파일이 추가되어 Git 관리에서 제외된다. 이를 제외하고도 마켓플레이스..
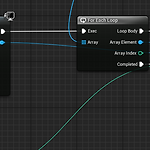
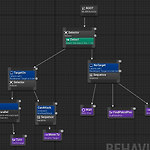
 [UE5] Behavior Tree로 순찰, 추적 AI 만들기
[UE5] Behavior Tree로 순찰, 추적 AI 만들기
NPC의 행동을 담당하는 AI는 언리얼엔진에서 Behavior Tree를 사용하여 구현할 수 있다.코드 예시는 아래 공식가이드에 자세하기 잘 나와있으므로 Behavior Tree의 각 요소에 대해 알아보겠다. Behavior Tree In Unreal Engine Quick Start Guide | Unreal Engine 5.4 Documentation | Epic Developer CommunityThis guide shows how to use Behaviour Trees to set up an AI character that will patrol or chase a player.dev.epicgames.com 예시로 든 Behavior Tree를 실행하기 위해 추가로 세팅이 필요한 클래스들이 ..
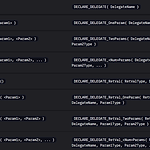
 [UE5] Delegate(델리게이트)
[UE5] Delegate(델리게이트)
최근 팀원과 프로젝트를 진행하던 중, 기능과 UI가 추가되면서 점점 주요 기능을 담당하는 클래스가 다른 클래스의 참조를 요구하는 경우가 늘어나고 다른 클래스의 로직 또한 전부 주요 클래스에 구현해 버리는 문제가 생겼다. 이를 해결하기 위한 디자인 패턴을 찾던 중 Delegate에 대해 알아보게 되어 이에 대해 포스팅 하려한다. Delegate?Delegate 패턴은 기능을 위임하는 Delegate를 지정하는 디자인 패턴으로 두 클래스 간 의존성을 줄이고, 기능 추가에 따른 코드 변경이 적어지며, 언리얼엔진에서는 이벤트 기반의 구조 설계까지 가능하게 하는 디자인 패턴이다. 언리얼 엔진에서의 Delegate 사용법을 예시, 코드와 함께 알아보겠다. 예시) 캐릭터의 적에게 타격받아 체력이 0이 되면 캐릭터가 ..
 [UE5] MakeRotFrom 코드 분석을 통한 Rotation에 대한 이해
[UE5] MakeRotFrom 코드 분석을 통한 Rotation에 대한 이해
공격 판정을 위한 Collision 설정을 위해 Capsule 모양의 Component를 Rotation Matrix를 사용하여 Rotate 시킬 일이 있어 이번에는 Rotation Matrix에 대해 더 자세히 알아보려 한다 우선 언리얼엔진에서 좌표는 앞이 X, 오른쪽이 Y, 위가 Z로 설정되어 있다. (음의 방향은 각각 뒤, 왼쪽, 아래) 구현할 예시는 아래와 같은 캡슐 모양을 Pawn이 향하는 방향으로 눕혀 공격 판정을 위한 Collision을 만드는 것이다. 이를 구현하기 위한 코드 중 Rotation을 담당하는 부분은 아래와 같다.FVector TraceVec = GetActorForwardVector() * AttackRange;FQuat CapsuleRot = FRotationMatrix:..
 [UE5] Animation Retargeting(애니메이션 리타게팅)
[UE5] Animation Retargeting(애니메이션 리타게팅)
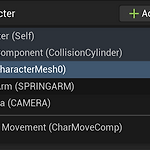
*언리얼 엔진 학습 1주 차 포스팅으로 틀린 내용이 있을 수 있습니다 언리얼 엔진의 Character 클래스는 Material, Skeleton등을 멤버로 가지고 있는 Skeletal Mesh Component를 사용하여 애니메이션, 외형 등을 표현할 수 있다. 특정 Skeleton에서 사용하던 포즈, 애니메이션을 다른 캐릭터에 적용하면 아래와 같이 문제가 발생한다.캐릭터마다 골격이 달라서 그대로 사용이 불가능하다는 문제가 있다. 특정 캐릭터에서 사용하던 애니메이션을 다른 캐릭터에서도 사용가능 하도록 하는것을 Animation Retargeting이라고 한다. Animation Retargeting is the process of repurposing existing animations for use..
 [UE5] Enhanced Input(향상된 입력)
[UE5] Enhanced Input(향상된 입력)
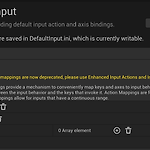
언리얼 엔진 4에서 사용하던 Axis, Action Mapping은 UE5에서 deprecated로대신 Enhanced Input을 사용하는 것을 권장하고 있다. Enhanced Input의 주요 컨셉은 아래와 같다. Input Action: 프로젝트 코드와 Enhanced Input system을 연결해 주는 역할을 하며 캐릭터가 취할 수 있는 점프, 이동, 문 열기 등 Action을 말한다 Input Mapping Contexts: 유저의 입력과 Actions을 매핑하는 역할을 하며 동적으로 추가, 제거가 가능하며 priority 또한 설정이 가능하다. 동일한 키를 입력하였을 때, 문을 열거나, 인벤토리의 아이템을 선택하는 기능을 구현하기 위해서 이전에는 현재의 상태를 정의하는 Boolean 변수를 ..